React developers: How to hire the best ones?

Discover the essence of React development and understand how you can hire highly skilled developers proficient in this cutting-edge technology.
What is React or React.js?

Let's start by clarifying what React is. React is a JavaScript library developed by Facebook that provides a platform for building user interfaces in web applications. It allows developers to create reusable UI components and efficiently update the user interface as the application's data changes.
At the core of React is the virtual DOM (Document Object Model), which is a lightweight representation of the actual HTML DOM. React uses a reconciliation algorithm to efficiently update only the necessary parts of the DOM when changes occur, resulting in improved performance and a smoother user experience.
React supports JavaScript as the primary language for writing code, but it can also be used with TypeScript, a statically-typed superset of JavaScript. Developers can choose their preferred language to write code, as React code is transpiled into JavaScript that can run in the browser.
The library consists of different components such as React DOM (for web-based applications), React Native (for mobile app development), and Next.js (for server-side rendering and static site generation). These components provide libraries, frameworks, and tools that simplify application development, increase productivity, and enhance performance.
Overall, React is a powerful and widely adopted library that enables developers to create robust, scalable, and cross-platform user interfaces efficiently. Its declarative approach, component-based architecture, and strong community support make it a popular choice for building a variety of web applications.
Advantages of using React

8 Advantages of using React on your projects:
Declarative Syntax
React follows a declarative syntax, allowing developers to describe the desired outcome of their user interface. This approach makes it easier to understand, reason about, and maintain code, as developers can focus on what they want to achieve rather than how to achieve it.
Component-Based Architecture
React's component-based architecture promotes code reusability and modularity. Developers can create self-contained UI components with their own logic and styling, which can be reused across different parts of the application. This leads to more efficient development, easier maintenance, and faster prototyping.
Virtual DOM
React utilises a virtual DOM - a lightweight copy of the actual DOM. When changes occur in the application's data, React efficiently updates the virtual DOM and determines the minimal set of changes needed to synchronize the actual DOM with the virtual DOM. This approach minimizes DOM manipulation and results in improved performance and faster rendering.
Unidirectional Data Flow
React follows a unidirectional data flow, also known as one-way binding. Data in React flows in a single direction, from parent components to child components. This makes it easier to track and manage the flow of data, reducing the chances of bugs and making the application more predictable.
Rich Ecosystem and Community
React has a thriving ecosystem with a wide range of libraries, tools, and community support. This extensive ecosystem provides developers with numerous options for enhancing their development processes, such as state management libraries like Redux or MobX, testing frameworks like Jest, and UI component libraries like Material-UI or Ant Design. The active React community also ensures continuous improvement, knowledge sharing, and support through forums, tutorials, and open-source contributions.
Cross-Platform Development
React Native, a framework built on top of React enables developers to build native mobile applications for iOS and Android using JavaScript. By leveraging their existing React skills, developers can create cross-platform mobile apps with a shared codebase, reducing development time and effort.
Performance Optimisation
React offers various performance optimisation techniques. Features like memorisation, shouldComponentUpdate, and React's reconciliation algorithm help minimise unnecessary re-rendering and optimise the rendering process. Additionally, tools like React Profiler and performance monitoring libraries provide insights into performance bottlenecks, allowing developers to identify and resolve issues for better application performance.
SEO-Friendly
React supports server-side rendering (SSR) and static site generation (SSG), which improve search engine optimisation (SEO) and enable better indexing by search engines. With SSR and SSG, the initial rendering of the application occurs on the server, providing search engines with fully rendered HTML content.
React developers' hiring rates and costs

If you decide to hire React developers, the rates can vary significantly depending on the recruitment location. Factors such as regional dynamics, market demand, and the overall cost of living in each specific location contribute to the variations in rates.
Therefore, it is crucial to consider these variables when determining the typical rates for hiring a React developer. By understanding the nuances of different recruitment locations, businesses can make informed decisions and align their hiring strategies accordingly.
Western Europe
In countries such as the United Kingdom, Germany, France, and the Netherlands, React developer rates tend to be higher, ranging from $50 to $150 per hour, depending on experience and project complexity. Exceptions may occur in countries like Portugal, Spain, or Greece, where rates usually range between $40 and $70 per hour, depending on the seniority level.
Northern Europe
Countries such as Sweden, Denmark, and Norway also have higher rates, ranging from $75 to $200 per hour for skilled React developers. Again, the rates change according to the developer's location, experience, and seniority level.
Eastern Europe
Countries like Poland, Ukraine, and Romania can offer more affordable rates compared to Western and Northern Europe. Rates typically range from $40 to $70 per hour. These countries provide a great pool of talented React developers and are focused on delivering skilled expertise in software programming and development.
North America
In the United States and Canada, React developer rates vary across different regions. In major tech hubs like Silicon Valley, New York City, and San Francisco, rates can range from $100 to $200 per hour or more. In other cities, rates may range from $70 to $150 per hour. In cities like Toronto, Vancouver, and Montreal, React developer rates generally range from $50 to $120 per hour, depending on experience and project requirements.
South America
In countries like Mexico, Brazil, Argentina, Colombia, Chile, and other South American countries, React rates usually range between $30 and $80 per hour, depending on the country, city, and the developer's experience and seniority level. These are also countries where North American companies typically hire and recruit their development talent.
Other considerations
It is important to consider that these rates are approximate and can vary based on factors such as project complexity, contract type (hourly, monthly, or fixed-price), developer's experience level, and the project's specific requirements.
Additionally, rates may change over time due to market dynamics and supply-demand factors. It's always recommended to conduct thorough research and gather localized information to get the most accurate and up-to-date rates for React developers in specific regions.
Where can you hire React developers?
In a highly competitive market where recruiting and retaining software development talent can be challenging, there are various avenues to access the talent needed for your project development and implementation. Here are some ideas on where you can find your future React developers.
Freelancer platforms
Websites such as Upwork, Freelancer, Toptal, and Guru provide a platform to post your project requirements and connect with freelance React developers. These platforms allow you to review profiles, portfolios, and ratings, and directly communicate with developers to discuss your project.
Online job sites
Platforms like Indeed, Glassdoor, and Stack Overflow Jobs offer extensive job boards where you can post your React developer job openings. These platforms also provide search and filtering capabilities to help you find suitable candidates.
Development communities and forums
Engaging in development communities and forums, such as GitHub, Reddit, and specialized React forums, can help you connect with React developers. Participating in discussions and posting about your job requirements can attract developers who are interested in new opportunities.
Tech conferences and meetups
Attend tech conferences, industry events, and local meetups focused on software development or React. These gatherings provide opportunities to meet and network with React developers who may be interested in job opportunities.
Development companies and staffing agencies
Partnering with development companies or staffing agencies that specialise in React development can give you access to a pool of pre-vetted developers. These companies can assist in finding suitable candidates based on your specific requirements.
LinkedIn and social media
Utilise professional networking platforms like LinkedIn to search for React developers, join relevant groups and share job opportunities. You can also leverage social media platforms such as Twitter and Facebook to reach out to developers or promote your job postings.
University and college programs
Connect with local universities or colleges offering computer science or software engineering programs. Many students and recent graduates may be interested in freelance or entry-level React developer positions, and establishing connections with educational institutions can help you tap into this talent pool.
Hire React developers from an outsourcing provider
Businesses looking to hire highly skilled React developers can explore the option of partnering with outsourcing companies. These firms offer valuable resources and expertise in sourcing, screening, and selecting top-tier React developers who possess the required technical acumen and experience to meet organizational needs.
By leveraging outsourcing services, businesses gain access to a vast network of talented professionals. This enables them to streamline the hiring process and acquire top-notch React developers who can make significant contributions to the success of their software development projects.
Advantages of using an outsourcing provider

When considering the use of a software development outsourcing provider, it is essential to explore the numerous advantages that come with this strategic decision.
In order to shed light on the subject, we have meticulously compiled a comprehensive list encompassing some of the 10 most noteworthy benefits that emerge from such a collaboration:
- Access to a talent pool: Outsourcing companies often have access to a diverse talent pool of skilled React developers. They can quickly match your project requirements with suitable candidates, saving you time and effort in the recruitment process.
- Cost savings: Outsourcing can be cost-effective compared to hiring in-house developers. Outsourcing companies are typically located in regions with lower labour costs, allowing you to access skilled React developers at a more affordable rate. You can save on recruitment, onboarding, infrastructure and employee benefits.
- Expertise and experience: Outsourcing companies specialise in software development and often have a team of experienced React developers. They can provide you with access to developers who have worked on various projects, gaining valuable expertise and insights that can benefit your project.
- Scalability and flexibility: Outsourcing allows you to scale your development team up or down based on project requirements. Whether you need a single developer or a dedicated team, outsourcing companies can quickly adjust the resources to match your needs, providing flexibility and agility.
- Faster time to market: With an outsourcing company, you can accelerate your development timeline. They typically have established processes, tools and experienced developers who can efficiently handle your project, reducing time-to-market and ensuring timely delivery, as expected.
- Focus on core competencies: By outsourcing your React development, you can focus on your core competencies and strategic initiatives. You can allocate more time and resources to areas that directly impact your business while leaving the technical aspects to the outsourcing company.
- Risk mitigation: Outsourcing companies often have well-defined project management processes, quality assurance practices and risk mitigation strategies in place. They can help minimise risks associated with technology, resource availability and project delivery, ensuring a smoother development process.
- Access to the latest technologies: Outsourcing companies stay updated with the latest trends and technologies in the software development industry, including the React and Javascript ecosystems. They can leverage their expertise to recommend and implement the most suitable technologies for your project, keeping you competitive in the market.
- Communication and collaboration: Reputable outsourcing companies prioritise effective communication and collaboration. They provide regular progress updates, maintain transparent communication channels and ensure that you are involved in the decision-making process throughout the project.
- Focus on the long-term partnership: Outsourcing companies aim to build long-term partnerships with their clients. They prioritise customer satisfaction, deliver high-quality results and often offer ongoing support and maintenance services, ensuring the success and sustainability of your React projects.
When choosing an outsourcing company, conduct thorough research, check their track record and evaluate their expertise and capabilities. Clear communication, well-defined expectations and a collaborative approach will contribute to a successful partnership with the outsourcing company and maximise the advantages of hiring React developers through them.
What are the differences between nearshore and offshore providers?

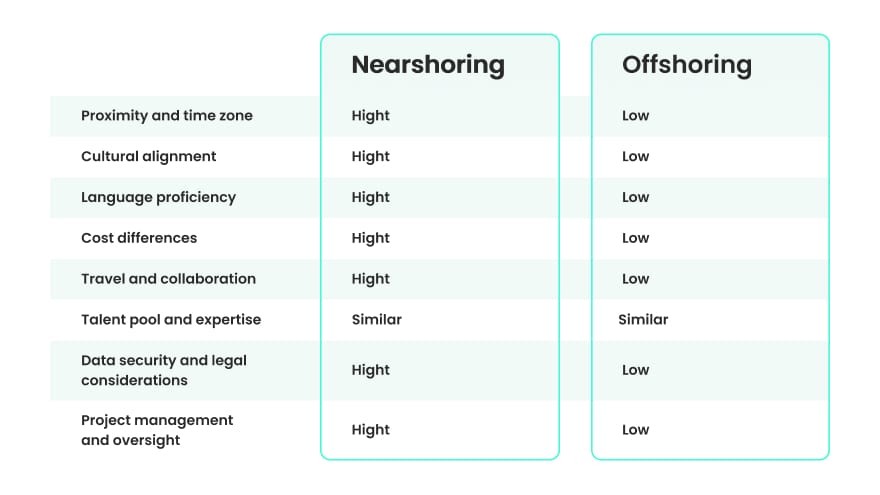
If you use an outsourcing provider to hire React developers, you will typically end up having to choose between a nearshore provider and an offshore provider. So what are the differences between nearshore and offshore? Here are the 8 main differences to consider, when choosing the best option for you and your company:
- Proximity and time zone: Nearshore outsourcing involves hiring developers from neighbouring countries or regions with a closer geographical and time zone proximity to your location. Offshore outsourcing, on the other hand, involves hiring developers from more distant locations with significant time zone differences. Nearshore outsourcing allows for more accessible communication, collaboration, and coordination due to overlapping working hours.
- Cultural alignment: Nearshore outsourcing often offers a closer cultural alignment and similar work ethics compared to offshore outsourcing. The cultural similarities can facilitate smoother communication and understanding, as well as a better alignment of work practices and business values.
- Language proficiency: Nearshore outsourcing typically provides a higher likelihood of finding developers with strong English language proficiency. This can enhance communication and minimise potential language barriers compared to offshore outsourcing, where language skills may vary more widely.
- Cost differences: Offshore outsourcing usually offers lower labour costs compared to nearshore outsourcing. Offshore locations, often located in regions with lower wages and operating costs, can provide cost advantages in terms of developer rates and overall project expenses.
- Travel and collaboration: Nearshore outsourcing enables easier travel and face-to-face meetings, if necessary. Proximity to your location allows for more frequent visits, on-site collaboration, and a better understanding of your business processes. Offshore outsourcing may require more planning and coordination for in-person meetings due to the greater distance involved.
- Talent pool and expertise: Nearshore outsourcing can provide access to a talent pool with similar technical expertise and skills as your local market. Developers from nearby regions may have a better understanding of your industry and target market. Offshore outsourcing, on the other hand, can offer access to a broader talent pool, potentially providing a wider range of skills, experience levels and specialised expertise.
- Data security and legal considerations: Nearshore outsourcing may offer more familiarity with local data protection laws and regulations, potentially providing increased data security and compliance. Offshore outsourcing may require careful consideration of data privacy laws, intellectual property rights and legal frameworks specific to the offshore location.
- Project management and oversight: Nearshore outsourcing can allow for closer project management and oversight due to geographical proximity. Collaboration tools, regular communication and project tracking can be facilitated more effectively. Offshore outsourcing may require additional measures for project management and effective communication due to the potential time zone differences and physical distance.
The choice between nearshore and offshore outsourcing depends on your specific needs, project requirements, budget constraints, and preferences regarding communication, cultural alignment and proximity. Assessing these factors will help you determine the most suitable outsourcing approach for hiring React developers.
Considerations when you hire React developers
If you wish to hire React a developer, it becomes crucial to consider a multitude of significant factors that can impact the success of the recruitment endeavour.
In light of this, we have compiled the 10 most imperative aspects that warrant careful consideration. By keeping these vital features in mind, businesses can navigate the hiring process with increased insight and make well-informed decisions that align with their specific requirements and objectives:
- React expertise: Look for candidates who have a strong understanding of React's core concepts, such as component-based architecture, state management, and the virtual DOM. Assess their knowledge of React-specific libraries and tools, such as Redux or React Router, as well as their familiarity with React ecosystem best practices.
- Project experience: Evaluate candidates based on their previous experience working on React projects. Consider the complexity and scale of the projects they have completed to ensure they have tackled challenges similar to what your project demands. Look for developers who can demonstrate their ability to handle different aspects of React development, from UI implementation to state management and performance optimisation.
- Technical skills: Assess the candidates' proficiency in JavaScript, as React heavily relies on this language. Ensure they have a solid understanding of HTML and CSS, as well as responsive web design principles. Additionally, evaluate their knowledge of modern front-end development tools, such as package managers (e.g., npm or Yarn) and build tools (e.g., Webpack or Babel).
- Problem-solving ability: Seek candidates who have strong problem-solving skills. They should be able to analyse complex requirements, break them down into manageable tasks, and propose effective solutions. Look for individuals who can think critically and come up with innovative approaches to address challenges that may arise during the development process.
- Communication skills: Effective communication is crucial for successful collaboration in a development team. Look for candidates who can articulate their ideas clearly, actively listen to others, and ask relevant questions. They should be able to communicate project progress, provide updates, and collaborate effectively with designers, backend developers, and other stakeholders.
- Collaboration: Assess candidates' ability to work collaboratively in a team environment. Look for developers who can contribute to discussions, share ideas, and provide constructive feedback. They should demonstrate their willingness to work with designers to ensure the seamless integration of UI/UX elements and with backend developers to integrate React components with server-side logic.
- Portfolio and examples: Request a portfolio or examples of their previous React projects. Review their code samples to assess their coding style, attention to detail, and adherence to best practices. Look for clean and maintainable code, proper component structuring, and the efficient use of React features.
- References: Reach out to references provided by the candidates to gain insights into their work ethic, professionalism, and ability to meet deadlines. Ask about their experience working with the candidate and their overall satisfaction with the developer's performance.
- Continuous learning: Look for candidates who show a commitment to continuous learning. They should be open to new technologies, frameworks, and industry trends. Candidates who actively participate in open-source projects, contribute to the React community or engage in self-directed learning initiatives demonstrate their passion for growth and improvement.
- Adaptability: React development often involves working with evolving technologies and changing project requirements. Seek developers who can adapt quickly, learn new tools and frameworks as needed, and effectively handle changes and challenges that may arise during the development process. Look for candidates who are flexible and demonstrate a growth mindset.
Considering these aspects when hiring React developers will help you identify candidates with the right skill set, experience, and mindset to contribute effectively to your React projects.
Hire React developers in Argentina, Portugal and Romania

Share IT takes pride in providing React development services and offering highly skilled React developers from our outsourcing development centres in Argentina, Portugal, and Romania. These countries have been strategically selected for their abundant talent and valuable resources.
Argentina excels as an exceptional market for React development, boasting a large pool of skilled developers who offer a winning combination of technical expertise and cost-effectiveness. Our talented Argentinean developers are well-versed in the latest React frameworks and possess a strong foundation in software development principles. With their proficiency in English and cultural alignment with Western countries, seamless communication and collaboration with international clients are guaranteed.
On the other hand, Portugal presents a range of unique advantages. As a nearshore destination in Europe, Portugal is home to a skilled workforce of React developers who excel in technical excellence and possess English proficiency. The country's proximity to major European cities facilitates convenient travel and on-site visits, fostering stronger relationships and direct communication. Portugal's stable business environment and high-quality infrastructure further establish it as an ideal outsourcing destination for React development projects.
Romania, renowned for its robust IT industry, serves as a valuable resource for React development talent. The country has earned recognition for its highly skilled professionals who demonstrate expertise in various software development technologies, including React frameworks. Romanian developers are known for their technical prowess and their ability to deliver high-quality solutions. With cost advantages compared to Western European countries, Romania offers an enticing proposition for businesses in search of skilled React developers at competitive rates.
By leveraging our outsourcing centres in Argentina, Portugal, and Romania, businesses can harness the unique strengths and benefit these countries offer. Whether it's cost-effectiveness, technical expertise, cultural alignment, or proximity to major markets, Share IT ensures access to the right talent and resources tailored to specific development needs.
Our team of skilled React developers is fully equipped to deliver top-notch solutions while providing seamless communication, collaboration, and reliable support throughout the project lifecycle.
In summary, Share IT's React development services and outsourcing centres in Argentina, Portugal, and Romania provide businesses with a wide range of advantages. With a large pool of skilled React developers available at competitive rates, companies can leverage the unique strengths of each country to find the perfect match for their specific development requirements.
Our conclusion
In conclusion, React offers significant advantages when building and developing applications.
Firstly, React's component-based architecture enables modular development, making it easier to manage and reuse code. This promotes code organisation, improves maintainability, and enhances developer productivity.
Secondly, React's virtual DOM efficiently updates and renders components, resulting in faster and smoother user experiences. By minimising unnecessary DOM manipulations, React optimises performance and responsiveness, which is crucial for modern web applications.
Thirdly, React's vast ecosystem provides a wealth of community-driven libraries, frameworks, and tools. This ecosystem empowers developers to extend React's capabilities, integrate with other technologies, and rapidly build complex applications with ease.
Lastly, React's declarative syntax and one-way data flow simplify application development and debugging. The unidirectional data flow ensures predictable state management, reducing bugs and making it easier to reason about application behaviour.
In summary, React's component-based architecture, efficient rendering, rich ecosystem, and declarative syntax make it a powerful choice for building and developing applications. By leveraging these advantages and hiring React developers, organizations can create high-performing, scalable, and maintainable applications that provide exceptional user experiences.
Discover more about us at shareit.dev.




